原文发表于地铁族:
http://www.ditiezu.com/thread-604534-1-1.html
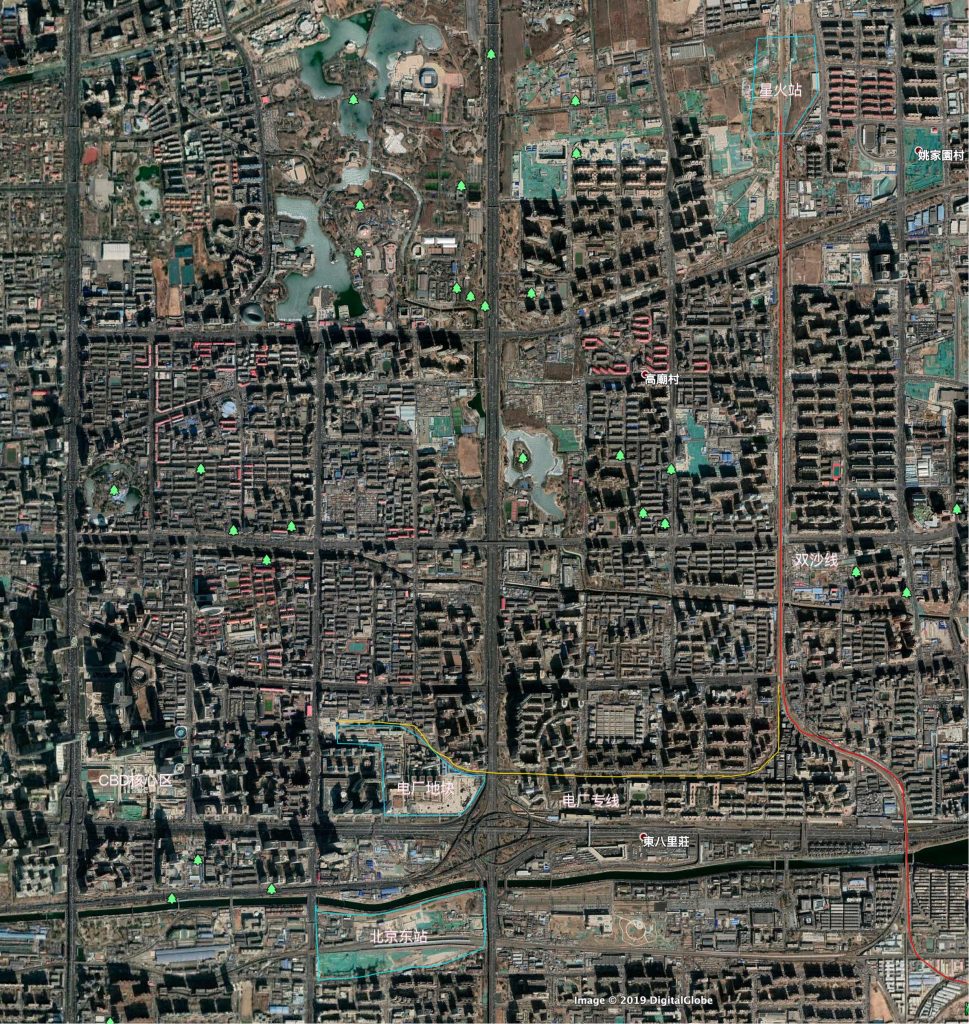
不知道大家有没有留意到,在北京CBD的核心地带,隐藏着一条不为人所知的火车线路:原国华电厂运煤专线。自从位于四惠桥边的国华电厂停运以来,这条线路基本属于废弃状态。
黄色线路:运煤专线
红色线路:双沙线

除了运煤,这条线路其实还有一条重要作用:每次大阅兵的装甲车车其实都是从这里运入北京城的。

目前,电厂停运,巨大的电厂地块没有被利用,运煤专线也出于完全无运营状态。原来据说电厂要改建高楼,现在也已经停工。而双沙线,目前也属于基本停滞状态,没有任何客车从这里经过。
是否可以通过这条线路建立一座CBD火车站,就像纽约的中央车站一样,让远郊的人群直达CBD。这条线路在短暂的穿过住宅区后,基本与双沙线并线,最后并入双沙线。这条线路还直接连接了京沈高铁星火站。如果在原堆煤场改建火车站,那么这个火车站:
- 距离CBD核心区步行10分钟
- 距离华贸中心步行5分钟
- 距离国贸步行20分钟
- 与星火站同站换乘
- 与建外SOHO一站地铁
- 大幅缩短CBD与昌平、回龙观、天通苑、西二旗之间的通行时间,为10号线减压。
我甚至猜测,当时京沈高铁没有直接并入北京站,以及CBD地铁线,以及北京东站设置地铁站,是不是就是这么考虑的?
